
Använd lämplig bild-typ
När det gäller att visa fysiska objekt som bilder, finns det i huvudsak två alternativ; illustration eller foto. Båda formaten har sina för- och nackdelar.
Resultat
Rätt bild-typ underlättar för tittaren. Ett omsorgsfullt val av bild-typ och utförande kan dessutom spara produktionstid och pengar genom återanvändning av bild eller delar av bild.
Lösning
Generellt kan man säga att följande prioritetsordning gäller för 2D-grafikformat:
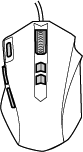
- Illustration, i perspektiv
- Illustration, utan perspektiv
- Foto, i perspektiv eller utan perspektiv
Det finns naturligtvis tillfällen då en illustration utan perspektiv är bäst, exempelvis en översiktsritning över ett platt kretskort.
Ett foto kan också vara bättre än en illustration när det är viktigt att verkligheten avbildas.
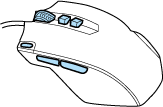
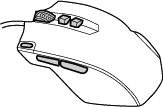
| 1 | Illustration i ett perspektiv som är naturligt för användaren
|  |
 |
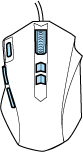
| 2 | Illustration utan perspektiv
|  |
 |
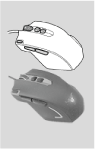
| 3 | Foto i perspektiv eller utan perspektiv
|  |
 |
Relaterat
Möjligheter med interaktiv SVG: MICROLEARN-013.
Optimera foton för publikationer: MICROLEARN-004.
Webb-version
Created: 2018-01-30| Modified: 2018-01-30 | By: Hans Sundgren