
Möjligheter med interaktiv SVG
Vektorformatet SVG har en del fördelar och stöds idag av många applikationer. Till skillnad från andra vektorformat kan SVG också innehålla interaktivitet.
Resultat
Med interaktiva SVG-bilder ger man tittaren möjlighet att utforska bilden för förtydligande och mer information.
Exempel
Exempel A: Följa ledningar i kretsschema
Placera markören över en linje för att följa ledningen.
Linjen ACM-B2 inklusive text och interaktivitet är skapad av följande, ganska självförklarande, SVG-kod:
| <polyline points="130,50 190,50 190,20 420,20" style="stroke: Black; stroke-width:4; fill:none;" onmouseover="this.style.stroke= 'Red' ;this.style['stroke-width']= 8;" onmouseout ="this.style.stroke= 'Black';this.style['stroke-width']= 4;"></polyline> <text x="15" y="55" font-family="sans-serif">Signal ACM-B2</text> |
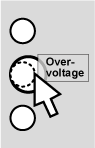
Exempel B: Visa data för objekt
Placera markören över ett objekt för att se data om objektet.
SVG-filen innehåller några rader Javascript och stilmall för att skapa interaktiviteten. Framhjulet är skapat av följande, ganska självförklarande, SVG-kod:
| <circle cx='130' cy='77' r='20' style='fill:Red; stroke:Black; stroke-width:2' onmouseover="this.style.fill= 'LightBlue';" onmousemove="ShowTooltip(evt, 'Front wheel, Tyres part no. 58015')" onmouseout ="this.style.fill= 'Red';HideTooltip(evt);"> </circle"> |
Relaterat
Man kan rita enklare SVG-bilder utan tillgång till ett ritprogram, eftersom SVG-formatet i grunden är text i enligt XML-syntax.
Använd text för att rita SVG-bild: MICROLEARN-006.
Epost-version
Created: 2018-01-09 | Modified: 2018-01-09 | By: Hans Sundgren