Definition of an image
In the context of technical communication, an image can be defined as:
A 2-dimensional visual representation that can be viewed (read) in a non-sequential way.
Example of images:
- Vector drawing
- Bitmap picture
- Table
- News graphics
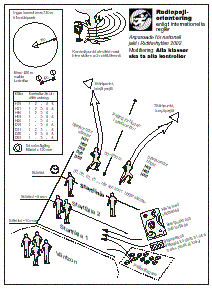
Vector drawings
Vector drawings are images where the actual shape is made up of vectors instead of pixels.
Scalable Vector Graphics (SVG) is a graphics file format and web development language based on XML.
In the beginning an SVG Viewer was required in order to view the images.

The images presented below are originally vector drawings but have been converted to gif files for presentation on the web.
Click on the image to inspect it as SVG files, with zoom in/out function.
| Type |
SVG |
Bitmap |
| Some vector drawings are only black and white... |
 |
 |
| 107 kB |
2 kB |
| ...while others are greyscale images... |
 |
 |
| 72 kB |
4 kB |
| ...or colour images. |
 |
 |
| 39 kB |
9 kB |
Screen size limitations for PDAs
The full screen size on a Pocket PC: 240 by 320 pixels. The usable content area in pIE: 229 by 255 pixels. To avoid having the user scroll vertically, limit your content to 245 pixels in height.
The optimal size for displaying content is a maximum width of 220 pixels. This eliminates the appearance of horizontal scrollbars at the bottom of the screen. Tables are a perfect tool to contain content within these specifications.
Fonts to use fonts to the Pocket PC: Tahoma, Bookdings, Frutiger Linotype, and Courier New.